در این مقاله، به بررسی نکات مهم سئویی در پیادهسازی Infinite Scroll در صفحات لیستینگ میپردازیم. هدف از این مقاله، ارائه راهنمایی به تیم فنی برای پیاده سازی اصولی اسکرول بی نهایت و ارتقای عملکرد سئوی صفحات دستهبندی است.
Infinite Scroll روشی برای بارگذاری محتوای صفحات وب به صورت تدریجی و بدون نیاز به کلیک بر روی دکمه “صفحه بعد” است. این روش میتواند مزایای متعددی داشته باشد از جمله:
- تجربه کاربری بهتر
- افزایش زمان حضور کاربر در صفحه
- کاهش نرخ پرش
مشکلات ناشی از پیاده سازی اشتباه Infinite Scroll
با وجود مزایای فوق، اگر Infinite Scroll به درستی پیادهسازی نشود، میتواند به سئوی صفحات PLP آسیب برساند. در اینجا به برخی از نکات مهم سئویی که باید در هنگام پیادهسازی Infinite Scroll در صفحات PLP به آنها توجه کنید، میپردازیم:
در طراحی صفحات به روش Infinite Scroll، کراولرهای گوگل نمیتوانند رفتاری مانند رفتار کاربران سایت داشتهباشند، به طور مثال کراولرها سایت را اسکرول نمیکنند یا بر روی دکمه بارگذاری بیشتر کلیک نمیکنند. در نتیجه اگر در طراحی صفحات، نکات سئویی رعایت نشود، کراولرها نمیتوانند به تمامی محتوای صفحه دسترسی داشتهباشند و در نتیجه آن، محتوای سایت در صفحات جست و جو، نمایش داده نمیشود و به سئو سایت آسیب وارد میشود.
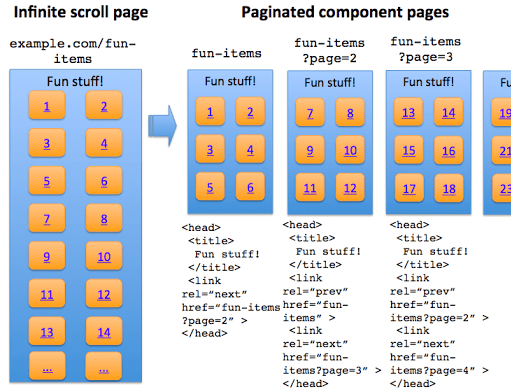
برای اطمینان از اینکه کراولرها به تمامی محتوای سایت دسترسی داشته باشند، باید محتوای صفحات را در یک paginated series قرار دهیم.

نحوه صحیح پیادهسازی Infinite Scroll
Infinite scroll زمانی برای سئو مفید خواهد بود که به یک paginated series تبدیل شود به گونهای که:
- هر صفحه از محتوای Infinite Scroll باید URL منحصر به فرد خود را داشته باشد. این کار به موتورهای جستجو مانند گوگل کمک میکند تا به درستی محتوا را درک کنند و آن را ایندکس کنند.
- برای ایجاد URLهای منحصر به فرد، میتوان از پارامترهای URL مانند “?page=1” استفاده کنید.
نمونه صحیح: example.com/category?name=fun-items&page=1
نمونه غلط: example.com/fun-items#1
- در صفحات دسته بندی که اسکرول بی نهایت فعال است باید با اسکرول به سمت پایین آدرس صفحات تغییر کند و با بازگشت به بالا دوباره آدرس صفحات تغییر کند.
- همچنین باید با تغییر آدرس صفحات، کنونیکال صفحات نیز عوض شود و هر صفحه به خودش کنونیکال شود.
- وقتی جاوا اسکریپت غیرفعال باشد، باید تمامی صفحات و محتوای آن ها قابل دسترسی باشند.
- بین صفحات مختلف همپوشانی وجود نداشته باشد، به عبارت دیگر یک محتوا در دو صفحه مختلف مشترک نباشد.
در طراحی صفحات دستهبندی محصول با اسکرول بینهایت، یکی از چالشهای مهم این است که کراولرهای گوگل برخلاف کاربران قادر به اسکرول کردن صفحات نیستند و به همین دلیل نمیتوانند به تمامی محصولات دسترسی پیدا کنند. به همین منظور، باید pagination سنتی نیز در این صفحات وجود داشته باشد. این روش کمک میکند تا موتورهای جستجو بتوانند به تمامی صفحات و محصولات دسترسی داشته باشند و آنها را کراول و ایندکس کنند.
نمونه صحیح پیاده سازی Infinite Scroll را میتوانید در آدرس زیر مشاهده کنید:
https://scrollsample.appspot.com/items
منبع: https://developers.google.com/search/blog/2014/02/infinite-scroll-search-friendly
 حسین کماسی کارشناس SEO
حسین کماسی کارشناس SEO