رندرینگ چیست؟
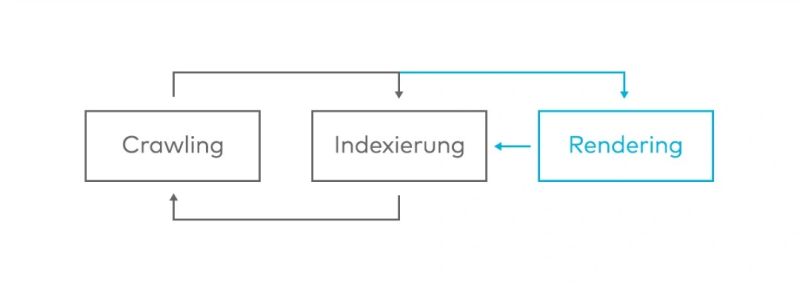
رندرینگ یکی از مراحلیه که گوگل طی میکنه تا صفحه رو ایندکس کنه. این مرحله بعد از کراولینگ و قبل از ایندکسینگه. برای اینکه سادهتر بفهمیم توی رندرینگ چه اتفاقی میافته، Martin Splitt که Developer Advocate گوگله اون رو با فرآیند آشپزی و پختن غذا و چیدن سفره ناهار مقایسه میکنه.
اگر یک صفحه از سایت رو یک سفره غذا فرض کنیم، گوگل آشپز و سورس html صفحه مثل دستور پخت غذا میمونه. مواد اولیه برای پخت این غذا هم منابع صفحه هستن مثل متن، تصاویر، ویدئوها و … .
رندرینگ هم فرآیند آشپزی هست تا این غذا پخته و آماده بشه. در نتیجه رندرینگ دستور پخت غذا که همون html صفحه هست رو تجزیه میکنه.
در واقع html به دست اومده از صفحه که خروجی کراول کردن صفحه هست، فقط یه مشت متن با یه فرمت خاصه. برای تبدیل کردن اون به چیزی که ما روی صفحات وبسایتها میبینیم باید اونها رو رندر کنیم. یعنی باید همه منابع رو واکشی کنیم و درک کنیم که متن داره چطور صفحه رو توصیف میکنه:
اینجا هدر قرار میگیره، بعدش یه عکسه که کنار اون عکس یه پاراگراف متنه. زیر عکس یه زیرعنوانه که یه ویدئو داره و یه پاراگراف متن که توی اون سه تا لینک به اینجا و اینجا و انیجا داده شده.
نقش جاوا اسکریپت در رندرینگ
اما جاوا اسکریپت این وسط چه نقشی داره؟
جاوا اسکریپت قسمتی از فرآیند رندرینگه یعنی قسمتی از فرآیند آشپزیه. موقع رندر کردن یک صفحه، توی مرحله اول جاوا اسکریپت اجرا میشه. مثلا توی دستورالعمل پخت غذا، نوشته که باید پیازها رو توی روغن تفت بدیم. جاوا اسکریپت میگه که قبل از تفت دادن پیاز توی روغن اول باید اون رو خورد کرد.
بعد از اینکه اجرای جاوا اسکریپت تموم شد، نوبت به چیدن سفره میرسه. برای اینکه سفره رو بچینیم نیازه که المانهای صفحه رو با همدیگه مونتاژ کنیم و Layout Tree رو تشکیل بدیم.
در واقع Layout Tree به ما میگه که هرکدوم از المانهای صفحه چه ابعاد و اندازهای دارن و در کجای صفحه قرار دارن، باید قابل دیدن باشن یا نباشن و … .
 حسین کماسی کارشناس SEO
حسین کماسی کارشناس SEO